コラム



運用方法で変わるWebサイトユーザビリティ

デザイナーのツムです。
包むデザインは、プロジェクト終了時に「Webサイト運用のコツ」をクライアントに伝えています。その一つに「Webサイトのユーザビリティ向上」に関するものがあります。
ユーザビリティは、検索エンジン最適化対策にも有効と言われますし、Webサイトを通して企業・商品・サービスのファンになってくれる方にも、影響する可能性が高いでしょう。
どんなに魅力的な商品をWebサイトで販売していても「購入しづらい」「サイトが不安定」「なかなか表示されない」と商品を買ってさえもらえないかもしれません。
クライアントに伝えているものの中でユーザビリティに関するものをいくつか紹介します。
正しく届けて正しく伝える。そしてちょっぴり優しさを
Webサイト正しい情報を配信して、その情報を欲しがっている人に届ける事が一つのコツです。
例えば、ケーキ屋さんのお客さんはどのような情報がほしいでしょうか?
ケーキ屋さんのメニュー、場所、素材、こだわりなどケーキやお店に関連することではないでしょうか?
どうすれば、お客さまの求めているものをWebサイトで提供できるかを紹介します。
企業・サービス・商品からニーズのある検索ワードを探す(正しく届けるて正しく伝える)
企業・サービス・商品には強みがあります。
しかし、必ずしも強みが検索されているかというと難しいかもしれません。
強みに関連する文言で検索されているものを探します。
関連ワードを探す
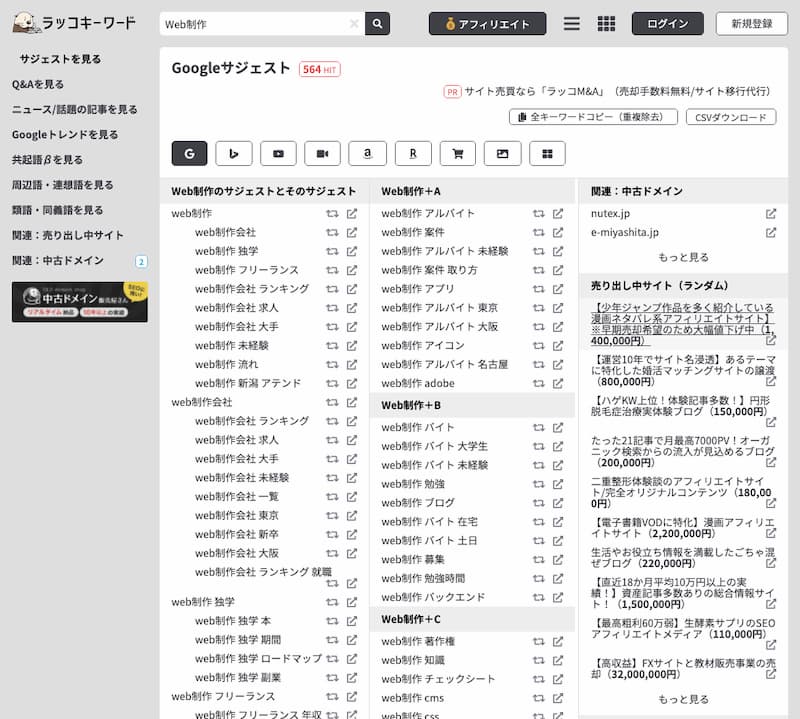
強みに関連する文言を探すWebサービス「ラッコキーワード」で探してみましょう!

ラッコキーワードは、Googleなどの検索サジェストと関連ワードを探してくれるサービスです。膨大な数が出てくるので強みにあう関連ワードを探しましょう。
関連ワードから検索されている文言を探す
強みに関連する文言を見つけたら次は、Webサービス「aramakijake.jp」を使います。

aramakijake.jpは、文言の月間検索数とこれからの検索数はどうなるかを予測するWebサービスです。
この2つのWebサービスを組み合わせて「企業・サービス・商品の強み」にあう文言を探しましょう。
誰かを傷つけてないか気をつける(ちょっぴりやさしく)
コラムや商品訴求文を書いていると意図せずに誰かを傷つけてしまうことがあります。Webサイトは動画・画像・文字など発信側と受信側のコミュニケーションに時差があったり一方的になったりする事が多いので気をつけましょう。
特に文章は、表情や声の情報を相手に伝えられないので勘違いされてしまうことがあります。文章を書く時は、誰かを傷つけていない?傷つけてしまったらフォローしてすぐに修正することが大切です。
Webサイトの表示速度を少し軽くする
Webサイトの表示でお客さまが待てる時間は、2秒までと言われています。
表示に3秒かかると40%のお客さまがWebサイトから離れてしまうというデータがあり、さらにスマートフォンユーザーの9割近くの方がパソコンで見る以上のスピードでWebサイトを見たいと望んでいます。
Webサイトの内容が充実していても表示速度が遅いとストレスを感じてしまい、サイトから離れてしまいもうこのWebサイトには戻ってこないかもしれません。
また、ストレスを感じて企業・サービス・商品のイメージにも悪影響を及ぼす可能性もあります。
そのような悪影響を出さないためにもWebサイトの表示速度は早すぎればいいと言うものではありませんが一定速度を担保する必要があります。
包むデザインでは、運用で簡単にできる「Webサイトの表示速度を向上方法」をクライアントに伝えています。その中から画像の表示速度向上の方法を1つ紹介します。
画像をキレイに軽くして表示速度を早くする
商品画像の登録・コラムやブログ記事をわかりやすくするための画像配置など、Webサイトを運用していると必ずと言ってもいいほど画像を扱います。
デジタルカメラやスマートフォンで撮影した写真をWebサイトに使うと、表示速度低下につながる事があります。理由はデジタルカメラやスマートフォンで撮影した写真はファイルサイズが大きいからです。
Web制作をしている感覚ですが、600キロバイトを超える画像ファイルは表示に時間がかかりがちです。撮影したばかりの写真は1メガバイトを超えるものがほとんどで、写真によっては1ギガバイトを超えてしまいます。
そういって重めの画像をキレイに圧縮してくれるWebサービスsquoosh紹介します。
Squooshを使って画像を圧縮する
squooshは、画像をドラック&ドロップで簡単に画像のサイズを下げる事ができます。jpg、png、webpに対応しています。
基本機能は、「画像を圧縮してファイルサイズを下げる」ですが他にも画像のトリミングのりサイズをしてくれたりととても便利なサービスです。
squooshの使い方は非常にシンプルでわかりやすいものですが、さらに詳しく知りたい!という方はノティコさんの記事がとても参考になります。
JPEGminiから乗換え! 画像圧縮はSquooshとImageOptim | ノティコ
文章を読みやすくする
商品紹介やコラムなどWebサイトでは、文章がとても重要になってきます。
Webサイトはその性質上飛ばし読みされやすく、文章が読みづらいとWebサイトから離れられやすいです。
2、3行ごとに改行できる文章にする
文章が長すぎると目が疲れてしまい、お客さまはストレスを感じてしまいます。
2、3行に1回改行を入れれる文章にすると文字ばかりのWebサイトではなく、適度に空白がありゆとりのあるWebサイトに見えます。
誤字脱字をチェックする
包むデザインでは、誤字脱字の確認に校正ツール文賢を使っています。
文賢は、文字校正だけでなく文章表現の提案をしてくれるツールです。高性能ですが有料のサービスです。
無料で校正したいという方は、テキスト処理ツールなどさまざまな文章校正ツールがありますのでぜひご利用ください。
他にも様々な方法があります
サイト運用に絞ってユーザビリティ向上をコツを見てきました。
「正しく届けて正しく伝える。そしてちょっぴり優しさを(キーワードの選び方)」「Webサイトの表示速度を少し軽くする」「文章を読みやすくする」の3項目についてお伝えしましたが他にも出来ることはあります。
ユーザビリティでいちばん大切なことはユーザにとって優しいサイトです。
そのために何をするかを考えて包むデザインでは、Webサイトを運用してそのノウハウをクライアントに伝えています。
もちろん、運用で全て解決する事だけではない場合もあります。
いろいろな想定をしてユーザビリティを高めていくと良いWebサイトになっていくでしょう。

筆者
デザイナーツツム ツム
コラムをご拝読頂きありがとうございます。包むデザイン代表デザイナーのツツムです。
京都を拠点にロゴデザイン・Web制作・印刷物デザイン・パッケージデザインなどを行っています。
当コラムでは、デザイン事務所での日常などを書いていきます。



